
- #Docs dark mode how to#
- #Docs dark mode install#
- #Docs dark mode generator#
- #Docs dark mode code#
- #Docs dark mode windows#
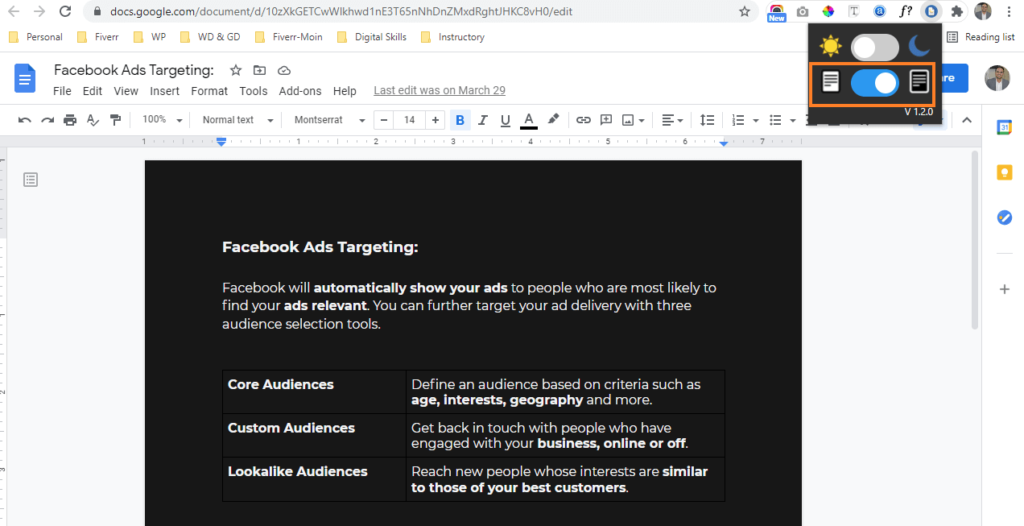
Step-by-Step Guide to Enable Dark Mode on Google DocsĮnabling dark mode on Google Docs is a straightforward process that can be done in just a few clicks.
#Docs dark mode how to#
We will also discuss the benefits of using dark mode for writing and how to further customize the feature to enhance your writing experience. In this article, we will provide you with a step-by-step guide to enable dark mode on Google Docs. Unfortunately, Google Docs does not have a built-in dark mode feature, which makes it difficult to reduce the glare and make writing more comfortable. This can lead to eye strain, headaches, and a general feeling of discomfort. IntroductionĪs a writer, you may spend hours staring at a bright white screen while using Google Docs. Enhance your productivity and reduce eye strain with this step-by-step guide. See the Create a new Color Theme topic in our Extension API section to learn more.Learn how to enable dark mode on Google Docs for a more comfortable writing experience.
#Docs dark mode generator#
VS Code's Yeoman extension generator will help you generate the rest of the extension. Customize your colors in your user settings then generate a theme definition file with the Developer: Generate Color Theme From Current Settings command. Creating your own Color ThemeĬreating and publishing a theme extension is easy.

More information on semantic tokens and styling rule syntax can be found in the Semantic Highlighting Guide. The section shows the semantic token information (type and any number of modifiers) as well as the styling rules that apply. If semantic tokens are available for the language at the given position and enabled by theme, the inspect tool shows a section semantic token type. To see what semantic tokens are computed and how they are styled, users can use the scope inspector ( Developer: Inspect Editor Tokens and Scopes), which displays information for the text at the current cursor position. To customize a specific theme only, use the following syntax: "lorCustomizations" : You can use IntelliSense while setting lorCustomizations values or, for a list of all customizable colors, see the Theme Color Reference.
#Docs dark mode code#
To set the colors of VS Code UI elements such as list & trees (File Explorer, suggestions widget), diff editor, Activity Bar, notifications, scroll bar, split view, buttons, and more, use lorCustomizations. You can customize your active color theme with the lorCustomizations and editor.tokenColorCustomizations user settings.
#Docs dark mode windows#
Windows and macOS support light and dark color schemes. You can search for themes in the Extensions view ( ⇧⌘X (Windows, Linux Ctrl+Shift+X)) search box using the filter.
#Docs dark mode install#
If you find one you want to use, install it and restart VS Code and the new theme will be available. Many more themes have been uploaded to the VS Code Extension Marketplace by the community. There are several out-of-the-box color themes in VS Code for you to try. To do so, set a theme in the Workspace settings. You can also configure a workspace specific theme. Tip: By default, the theme is stored in your user settings and applies globally to all workspaces.

Specifies the color theme used in the workbench. The active color theme is stored in your user settings (keyboard shortcut ⌘, (Windows, Linux Ctrl+,)). Select the theme you want and press Enter.

Use the cursor keys to preview the colors of the theme.You can also use the keyboard shortcut ⌘K ⌘T (Windows, Linux Ctrl+K Ctrl+T) to display the picker.In VS Code, open the Color Theme picker with File > Preferences > Theme > Color Theme.Configure IntelliSense for cross-compilingĬolor themes let you modify the colors in Visual Studio Code's user interface to suit your preferences and work environment.


 0 kommentar(er)
0 kommentar(er)
